做了一个亚马逊上保存买家秀中返图的工具
条评论 | 0次浏览
上文提到,“高频词分析工具”是为了我那美丽可爱的女友做的。然而昨天生气的她今天好像并没有消太多的气,今天又提出了新问题。这是致命且危险的一分。
怎样才能快速保存亚马逊页面中买家秀的图
在给出的直接右键保存/复制图片操作无效、通过在控制台输入选择器觉得要背诵太过麻烦,这两个我最常用的方案都被否决后,我在思考还有什么更方便的方法吗?
有,肯定有,到底用哪个只不过是一个时间成本问题。

最快捷的右键保存,由于点击的时候是作用到亚马逊的轮播控件而不是图片,所以无效。那么在页面上如何还能控制到页面的元素呢,我第一想法是 Chrome 的扩展插件。但因为暂时还没点这部分的技能树,所以从零开始的写的话到发送给她用我估计这一分也早已远去了。这个方案也被排除。那么我所知道的剩下的方法就只剩一个了。
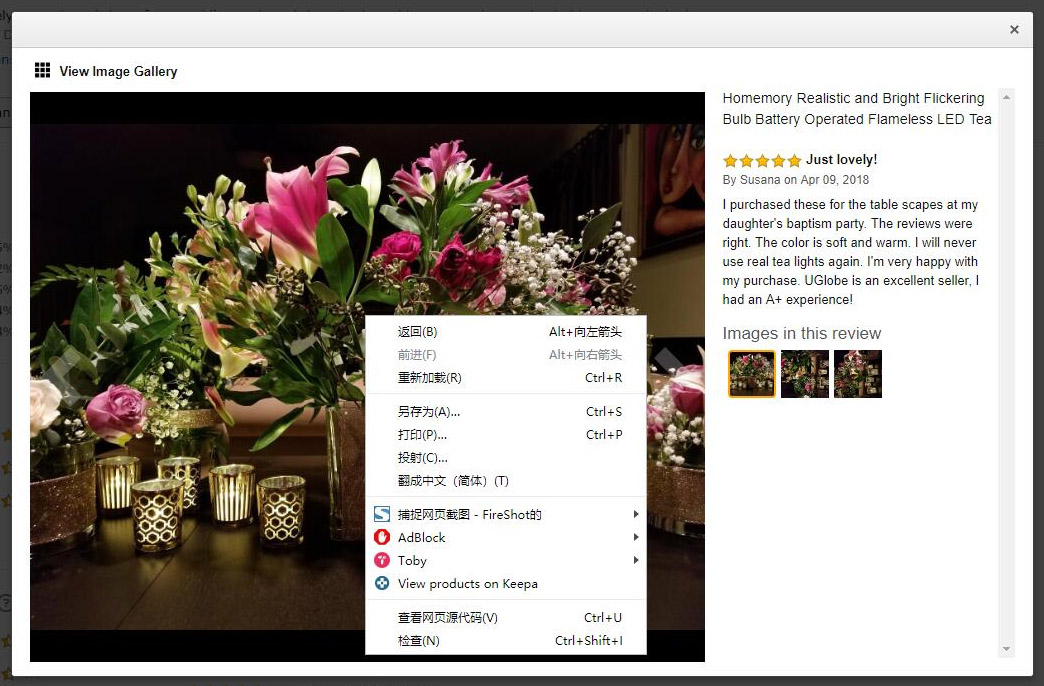
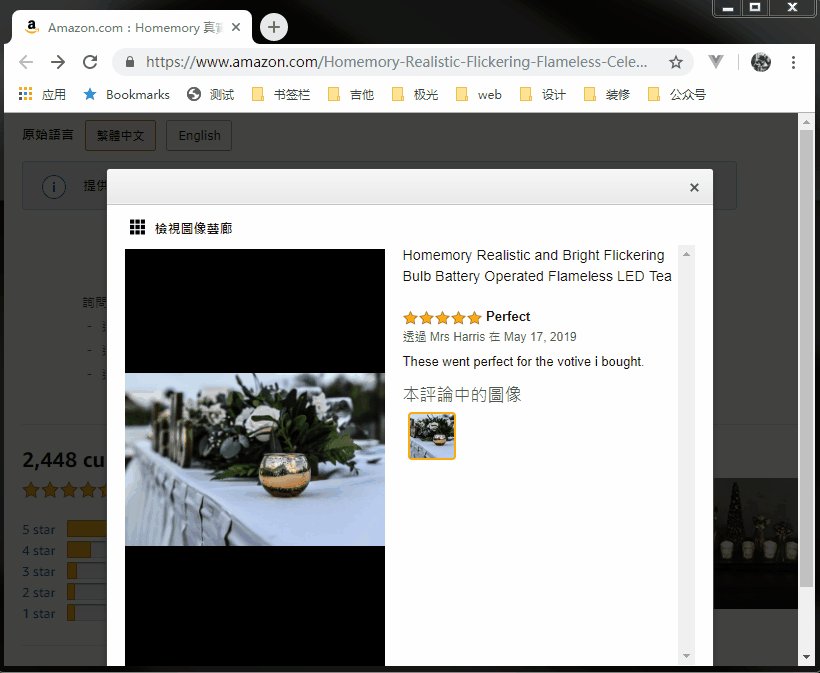
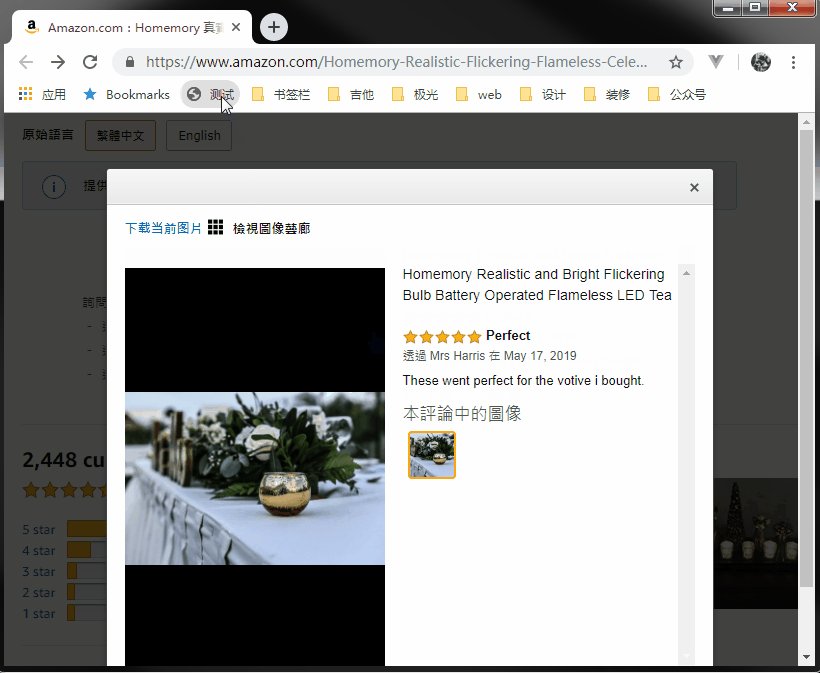
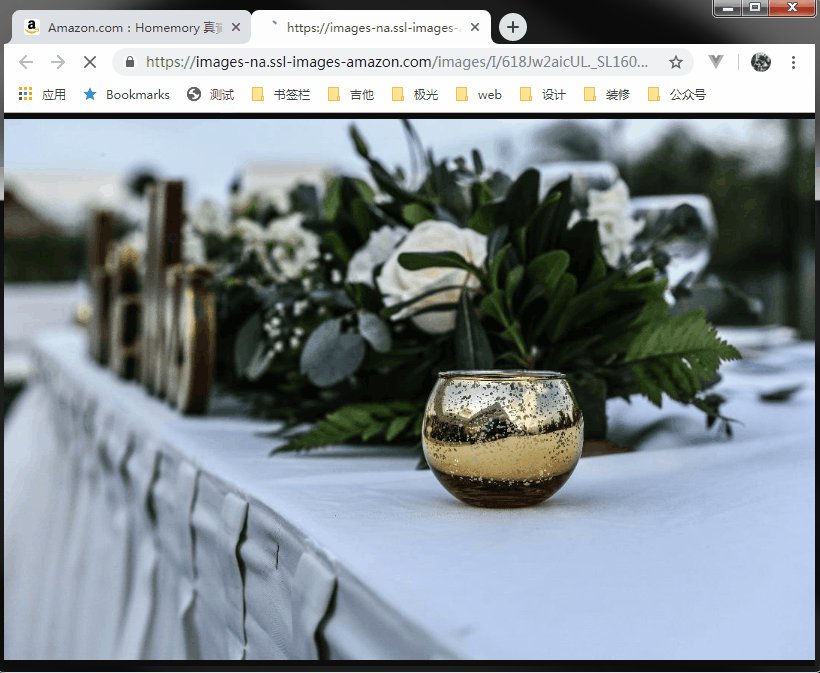
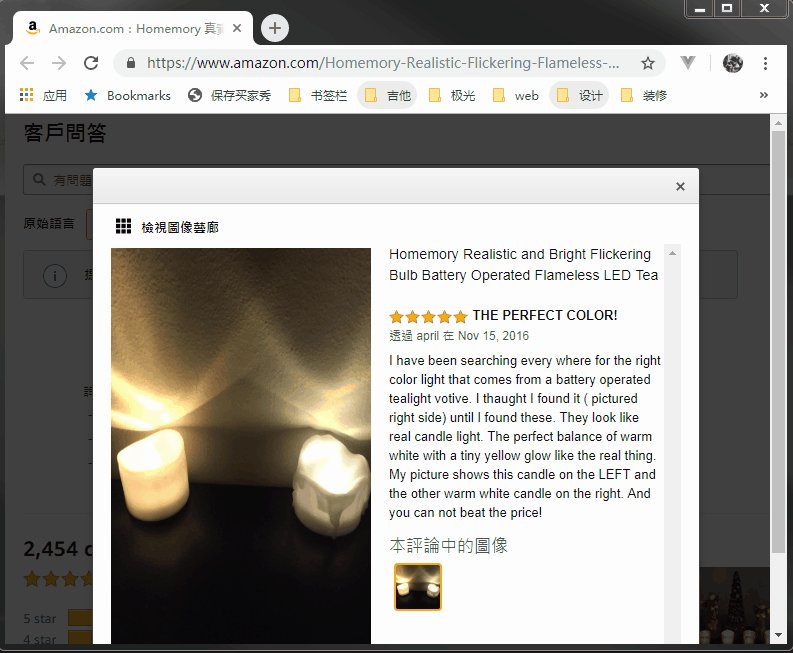
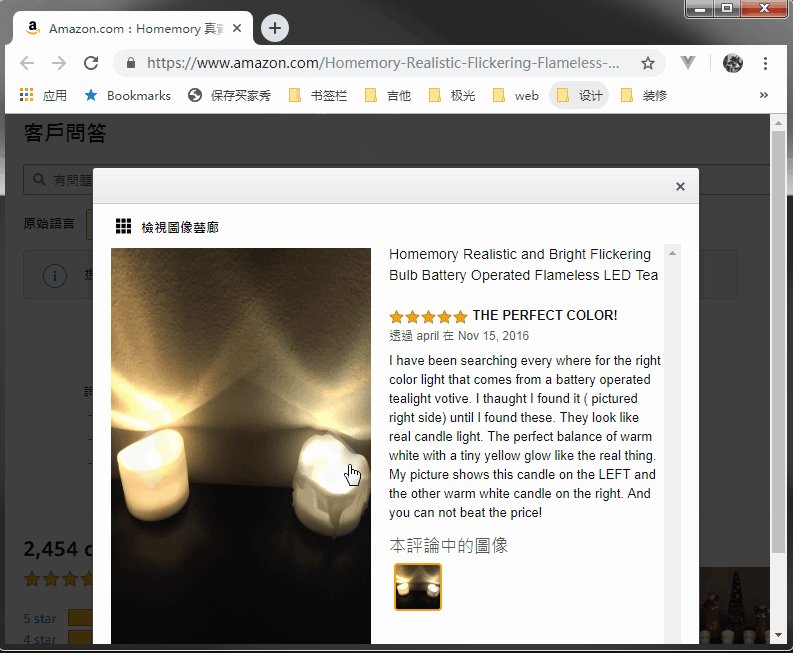
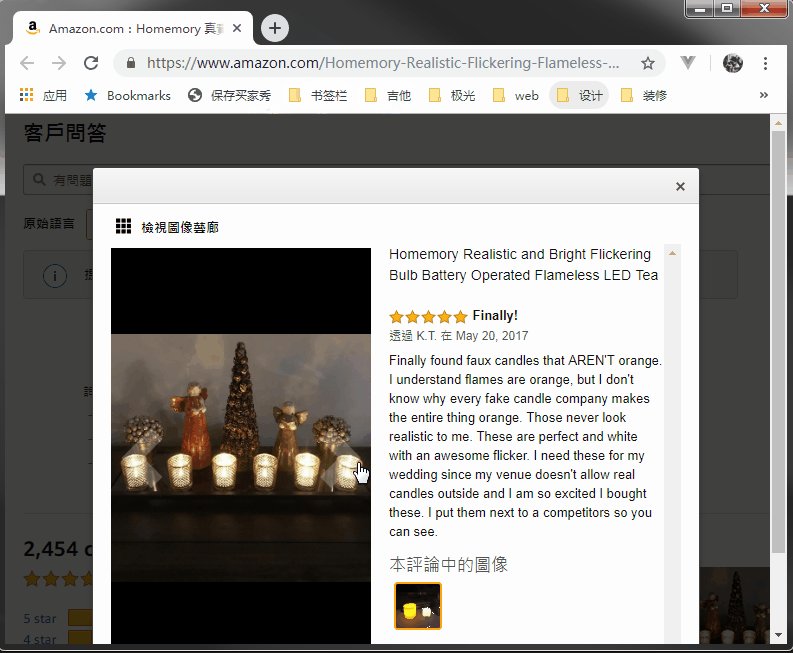
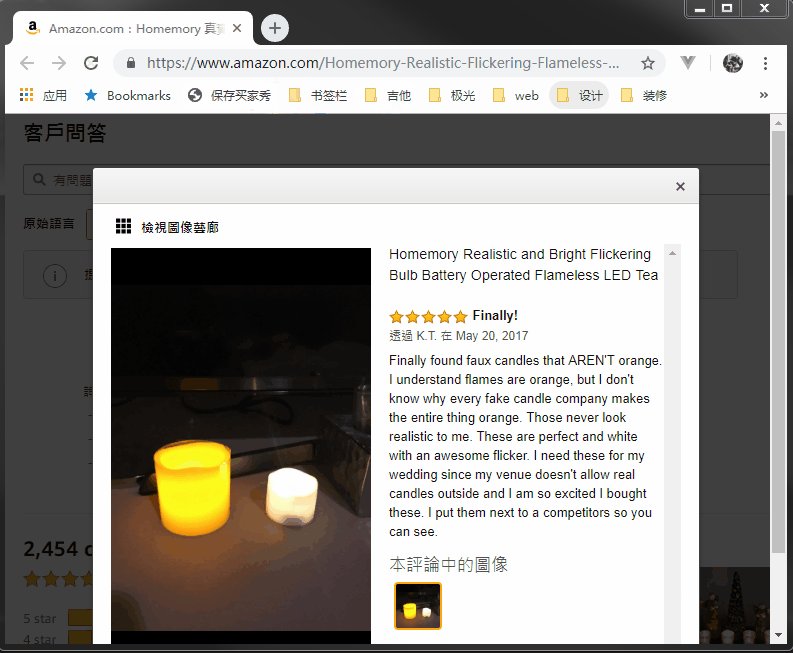
效果预览:


- 本文链接:https://blog.decay.fun/2019/06/26/amazon-operation-tool-1/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!
分享View this article in English




