
上文说到因为审核的问题,PWA 的计划会提前。所以想要先入门一下 PWA ,于是就先拿这个博客练手了。
因为 PWA 需要全站 HTTPS 的支持,而正好本网站是 Hexo + Github Pages,自然就有了 HTTPS,所以有关 HTTPS 的在这儿就不赘述。
1. 安装依赖
这边使用到的是百度出的 hexo-pwa:
1
| (c)npm i hexo-pwa --save
|
2.创建配置
在 hexo 的配置文件 _config.yml 中新增如下配置信息,以本站为例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| pwa:
manifest:
path: /manifest.json
body:
name: Log By DecayQ
short_name: DecayQ
theme_color: white
background_color: white
display: standalone
orientation: portrait
scope: /
start_url: /
icons:
- src: /logo.png
type: image/png
sizes: 144x144
serviceWorker:
path: /sw.js
preload:
urls:
- /
posts: 5
opts:
networkTimeoutSeconds: 20
routes:
- pattern: !!js/regexp /hm.baidu.com/
strategy: networkOnly
- pattern: !!js/regexp /www.google-analytics.com/
strategy: networkOnly
- pattern: !!js/regexp /pagead2.googlesyndication.com/
strategy: networkOnly
- pattern: !!js/regexp /cdn.jsdelivr.net/
strategy: cacheFirst
- pattern: !!js/regexp /.*\.(js|css|jpg|jpeg|png|gif)$/
strategy: cacheFirst
- pattern: !!js/regexp /\//
strategy: networkFirst
priority: 5
|
相关配置可以查阅hexo-pwa的文档。
3.部署
1
| hexo clean && hexo g && hexo d
|
这样就大功告成了。
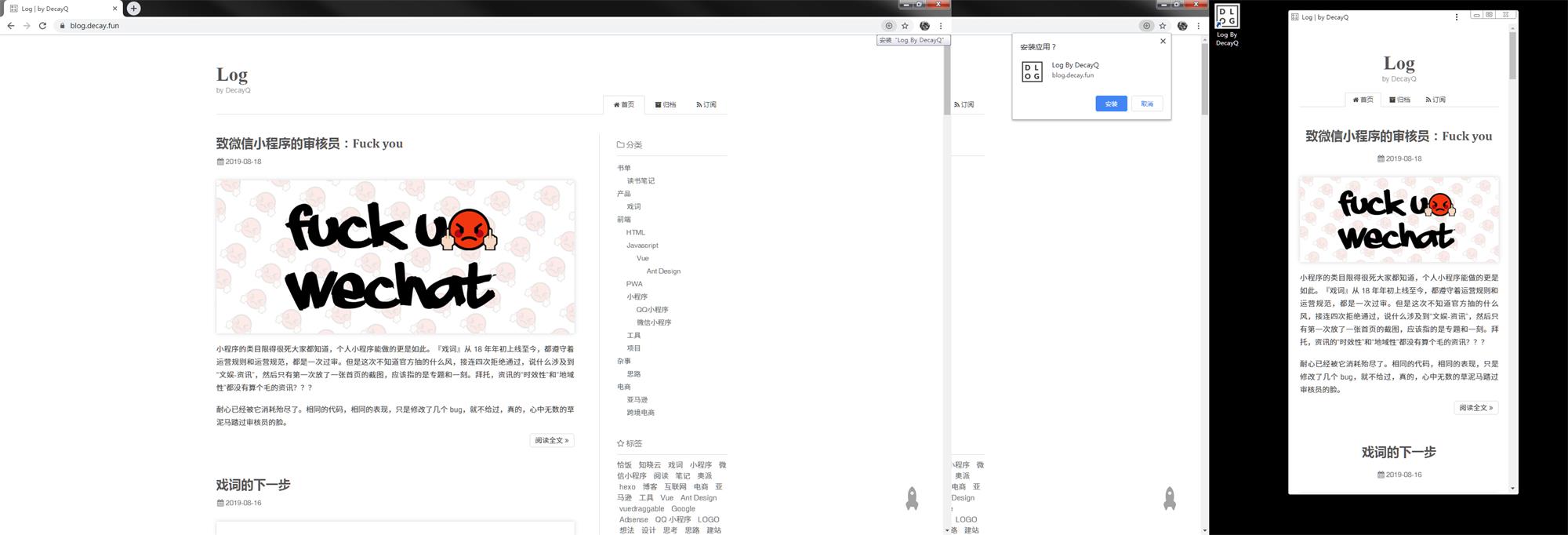
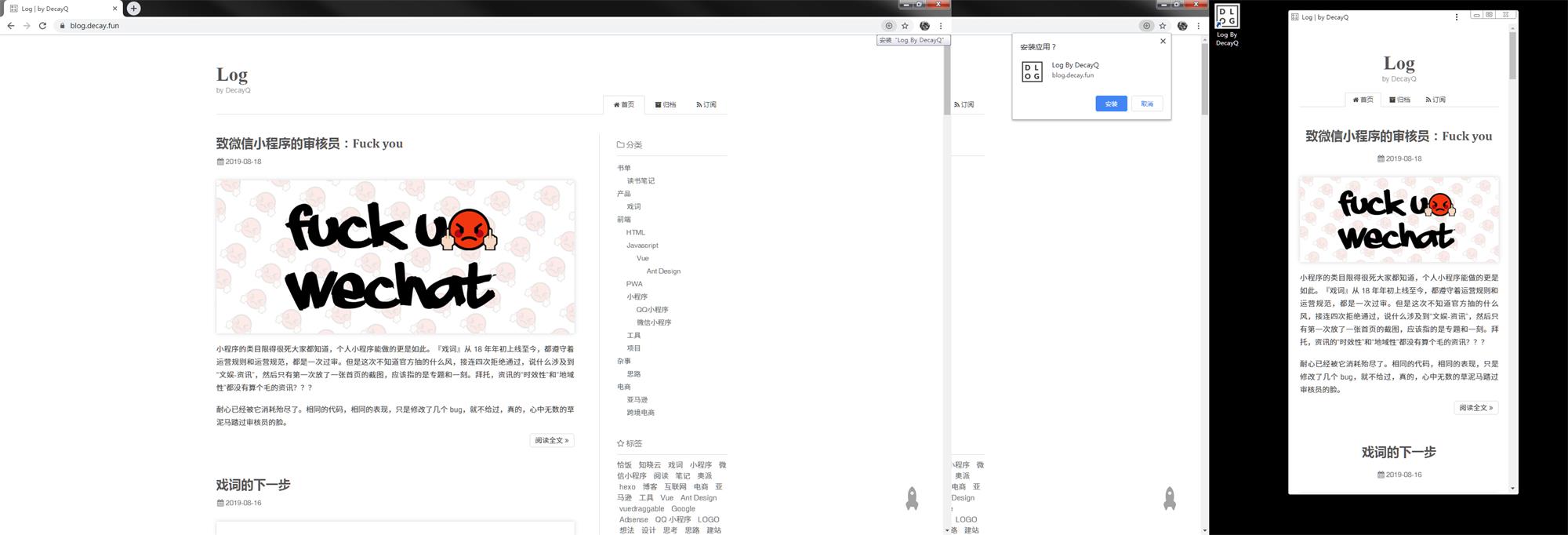
看下成果
在手机上

在电脑上

现在可以在浏览器(Chrome/Firefox)中打开本网址,点击右上方的菜单,就可以将本网站添加到桌面上了。
以上。