新站興隆,开张
条评论 | 0次浏览
自从重新熟悉了 nginx 和服务器配置后,上线新网站成了轻而易举的事情。
这不,介绍一下我站点群(哈哈哈哈哈哈哈)今天的新成员:『興隆工具』。
去年底的时候接了外单后,由于客户域名方面的问题导致上线过程中被卡住了。所以我就有了“先注册个域名,测试或者上线前可以先临时顶替一下”的想法。想到这个域名负责的业务场景主要是用在商单上,所以名字想要“喜庆”一些(哈哈哈),于是就有了这个读音为“兴隆”,写法为“Sing Long(传唱久远)”的域名,也照着这个名字的感觉顺便做了一下 Logo。可真是个全能的小天才呢哈哈哈哈。
说到这儿刚想起来,当前这个域名 decay.fun 和 singlong.fun 这俩从单词上看两者的意思完全相反的域名,居然是差不多时间注册的,也不知道当初是怎么想的。
这次上线的是一个“高频词分析”的工具。前台依旧是用 Ant Design Vue 框架进行搭建(说实话我已经爱上它了,实现速度真的是快,在这里再次诚心安利),功能是统计和分析输入的段落中,英文单词的出现次数与频率。
老实说并没什么难点,思路是先把多段落合利用
1 | STRING = STRING.split("\n").join(" "); |
合并成一行字符串,再通过
1 | let result = {}; |
方法,以每个单词(这边的例子没有大小写敏感)为对象的一个 key,值为该单词的出现次数,这样就可以获取输入内容的单词和次数的关系 Object,再之后根据自己需要转换成 Array 即可。
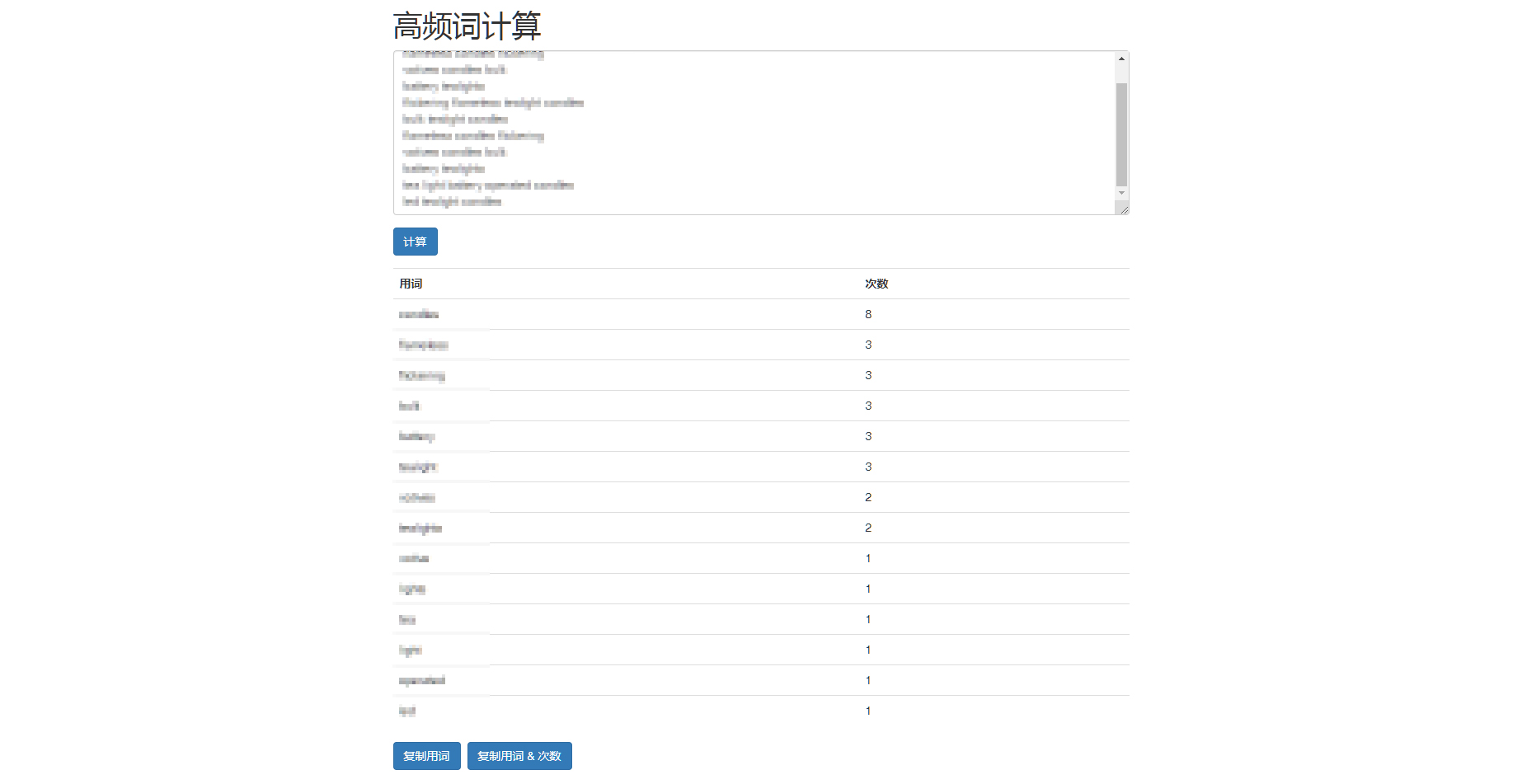
这个项目最早的客户是我美丽可爱的女票(虽然现在正在和她闹变扭)。她在做亚马逊运营的时候有些关键词要进行分析,问我有没有什么方法可以统计她收集的关键词的出现次数,我想了想挺容易的东西,就花半小时做了个最简单(陋)的版本,就发给了她:

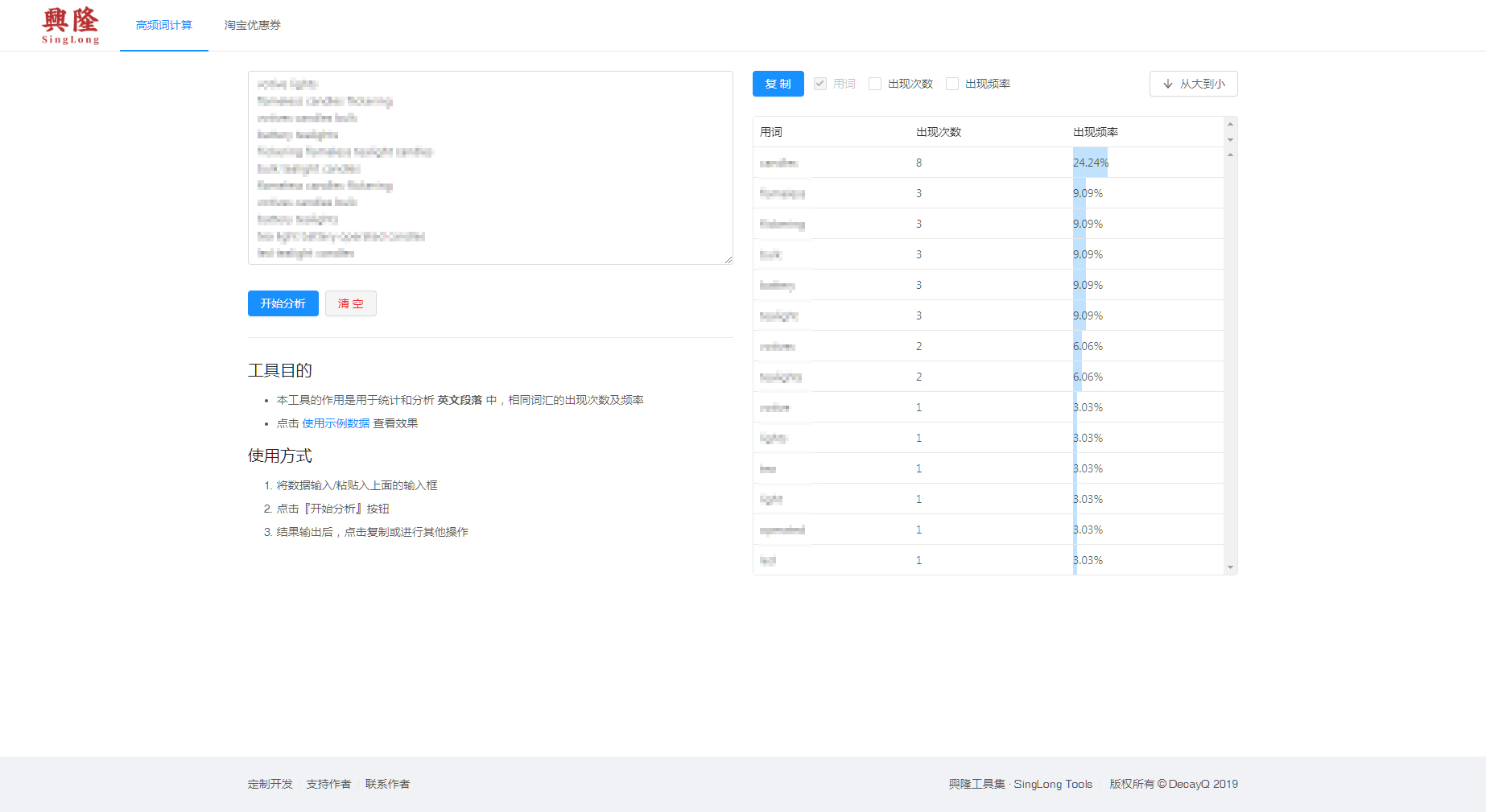
前两天她说和她的同事安利了这个工具,同事都想要,她就把文件发给了他们。我想,用发文件这么原始的方式还不如我上线到线上方便,而且之后如果会出问题修改的话也好解决。所以就有了第一个版本的興隆工具。也顺便改了一下界面:

Feeling Better~
我对『興隆』一开始的构想是在上面实现一些跟商业有关的东西,无论是外单也好,服务、工具也罢。比如上文提到的为客户挂的网站;用 hexo 搭建这个站点后想到可以实现一套 CMS;在日常项目中做成的一些工具服务可以开放到这个域名下等等等等。当然构想不需要花费力气,罗马也不是一天就建成的,积跬步以致千里就好。
从这个工具开始,慢慢整理总结自己的一些小轮子也是一个不错的开始。希望和各位一起“興隆”,哈哈哈!
以上。
- 本文链接:https://blog.decay.fun/2019/06/25/new-site-called-sing-long-fun/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!
分享View this article in English




