通过 Twitter 卡片分享博客
条评论 |
心血来潮试了试文章页下面的“分享到 Twitter”的按钮,发现分享出去的是干巴巴的文字,觉得不是很美观。虽然没怎么去用 Twitter 但是还是知道在时间线上有不同的推文样式。抱着试试看的心态去找了找,还真找到了:Twitter Card。
看上去并不难,只需要在<head>中配置一些<meta>标签。但是我的博客是用 hexo 生成的,所以用的是 pug 的语法:
1 | meta(name='twitter:card' content='summary_large_image') |
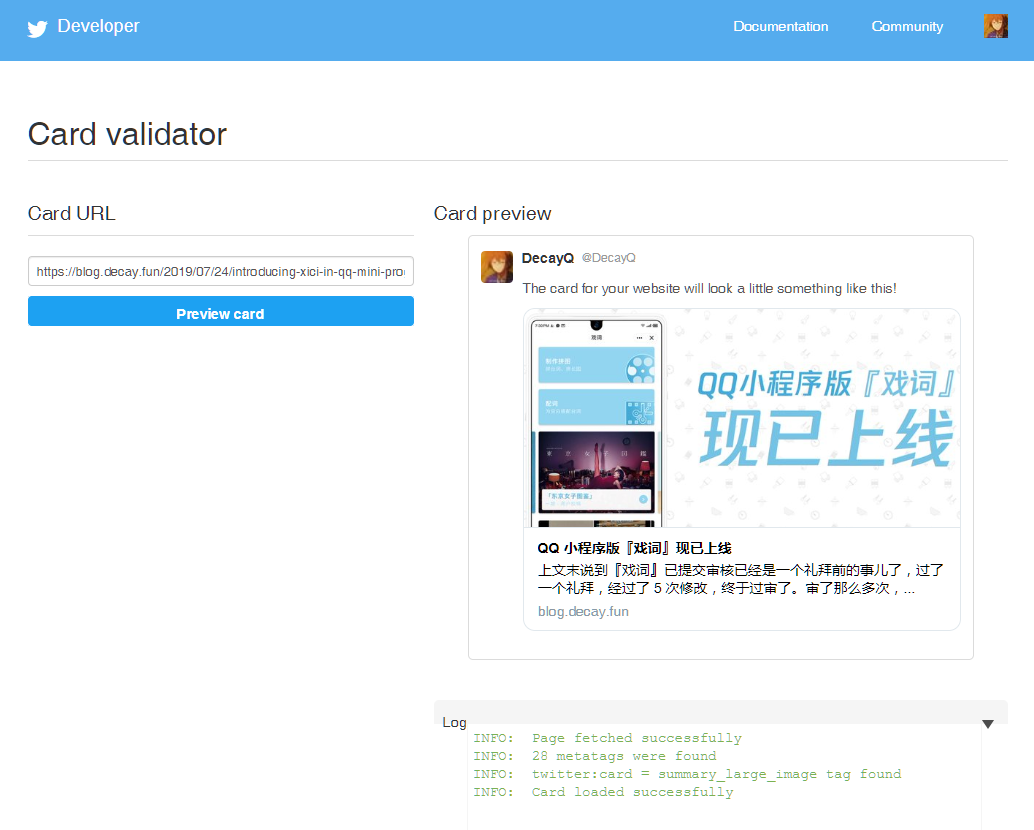
但是,页面设置完了点击分享仍然是纯文本的样式。在Stackoverflow找到了答案:需要去 Twitter 的卡片验证器地址验证网址即可:

之后,通过分享地址://twitter.com/intent/tweet?text=title&url=url即可跳转到相对应的页面,点击分享后时间线上出现的就是选择的卡片模式了。
以上。
- 本文链接:https://blog.decay.fun/2019/07/25/share-my-blog-by-twitter-card/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!
分享View this article in English




