知晓云两周年生日快乐!【以及戏词的心路历程
条评论 | 0次浏览
8 月 8 号就是我安利过很多次的知晓云 2 周年的生日啦~首先先提前祝知晓云生日快乐,越办越好~今天收到他们产品经理 Musk 的问题,想让我说说『戏词』的诞生和接入知晓的经历。之前的文章有提到过,会专门写一篇来介绍下我的宝贝戏词,那么就这个机会来说一说做『戏词』这段时间的心路历程,还有它和知晓云的爱恨纠葛吧哈哈哈哈。
戏词是怎么诞生的
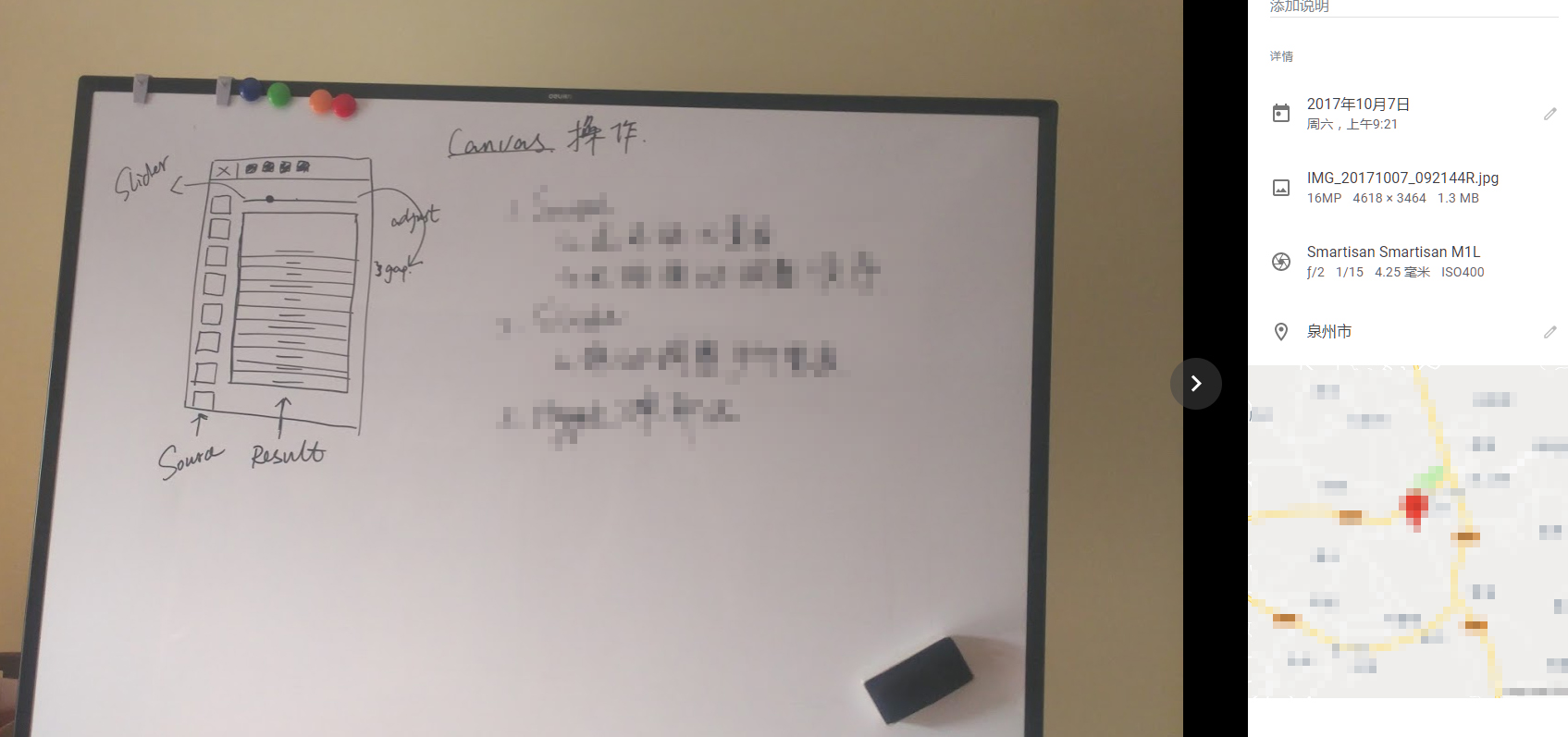
其实再过两个月,戏词的生日也就快到了。两年前的国庆假期,看了一席的某个视频后突然想截图保存。因为当时只熟悉 PS,截出了 30 多张图片后,导入到电脑中,再通过 PS 中艰难的调整图层顺序和间距,痛苦地折腾了十几分钟后才终于拼出了一张较为满意的图片。当时的我刚用两天时间上线了我的第一个小程序『展信如面』,所以自然而然地想到了:“为什么不用小程序解决这个问题呢?”,于是在假期的尾巴,我画出了『戏词』最一开始的原型图:

我周围也有许多的朋友是电影、剧集的爱好者,时不时的会在朋友圈内看到他们发的字幕拼图。问过之后,才知道他们也没有什么方便的拼图工具,所以当时的目的其实只是为了做一个自己和朋友能方便拼图的小程序,连名字也没有定好。
因为上一个小程序是字符计算,而新的小程序偏向图片,两者没有什么交集,所以也算是从零开始再学习了一遍小程序。而且,彼时的小程序还不够完善,bug 比现在多,涉及到 canvas 的很多表现在调试工具和真机上表现得非常不一致,提供的接口也与网页 js 版本相差许多。许多想做的功能发现无法实现,这种挫败感导致了开发的过程中不断放弃是常有的事儿。
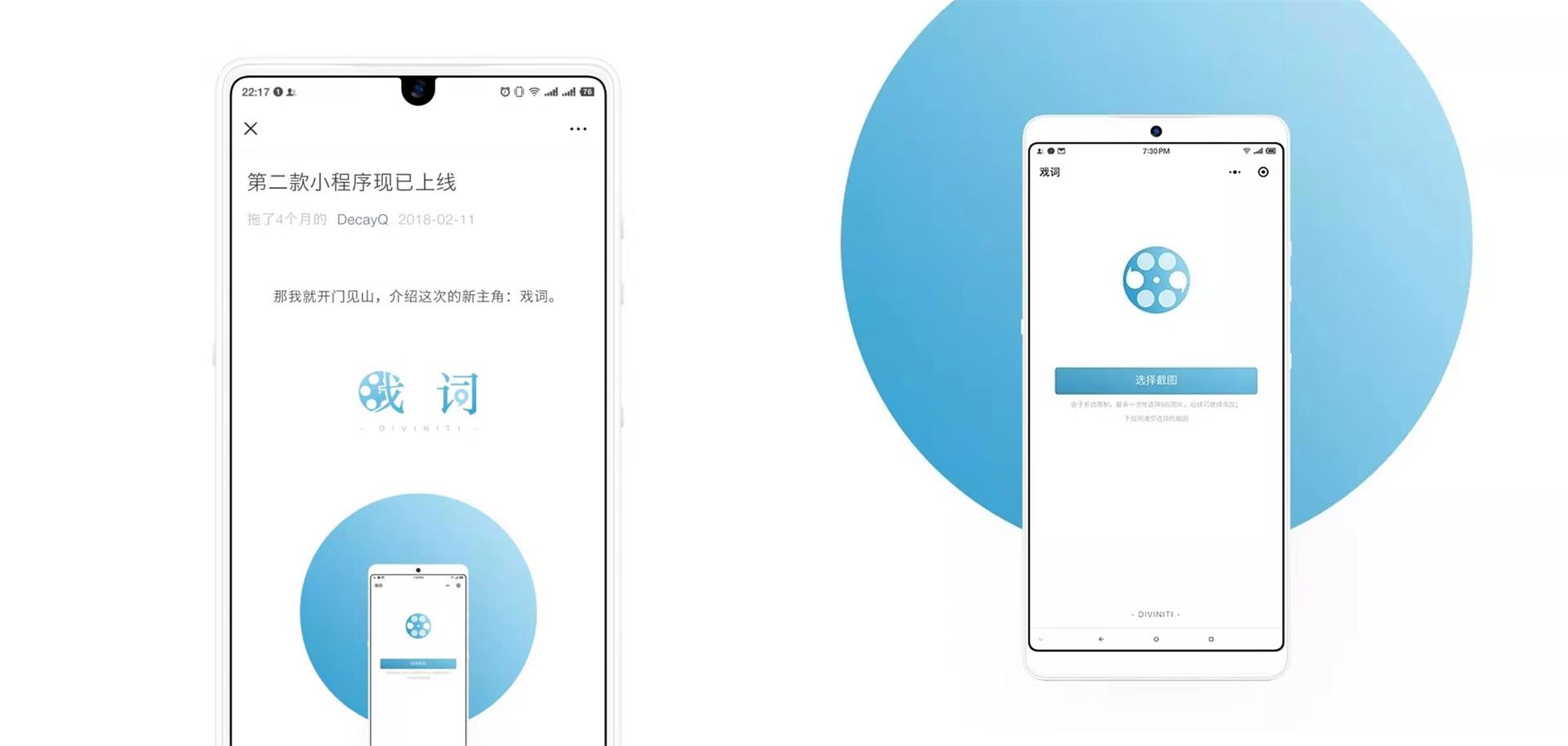
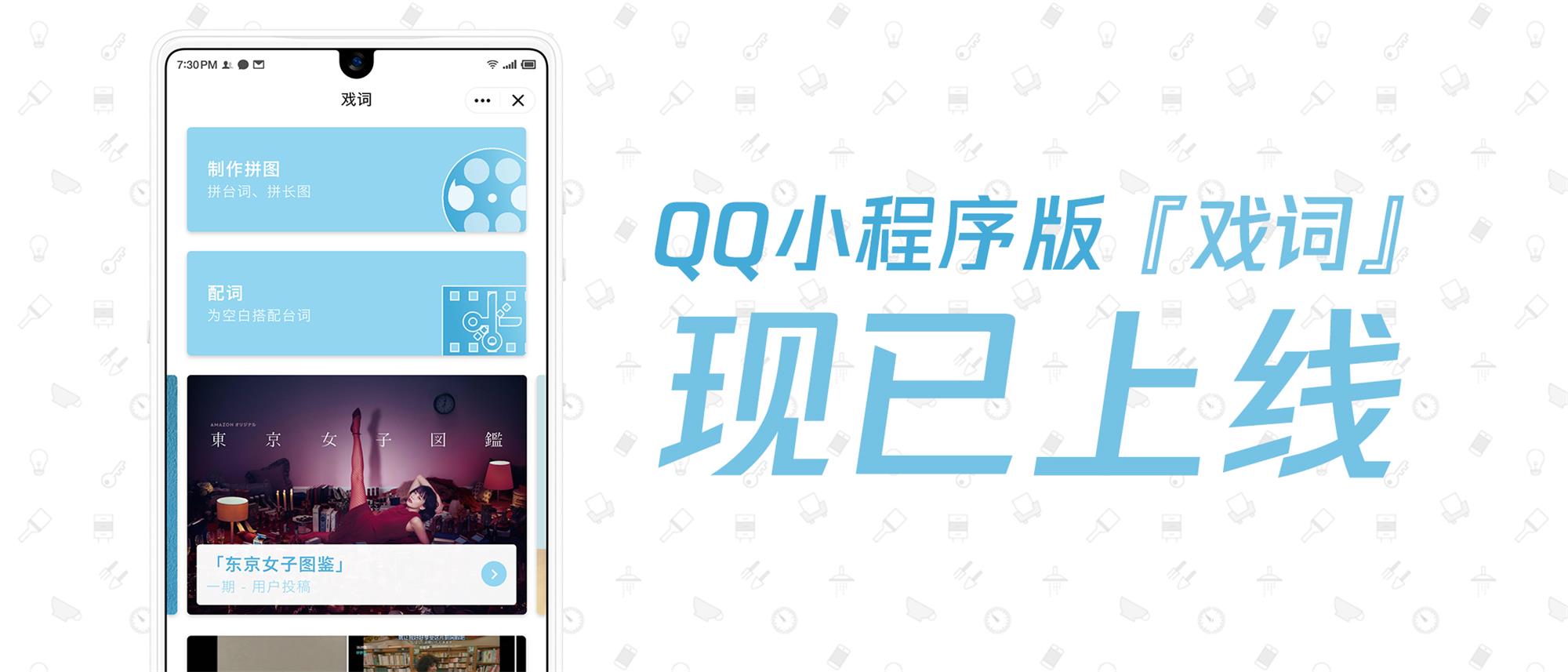
就这样不断地写写停停,终于在 18 年的 2 月份,在确定了名字叫『戏词』——我认为的用“戏”和“词”两个字最少的字数能概括这个小程序的功能——后,上线了 1.0 的版本。当时的功能还十分的简陋,只包含了拼带水印的台词拼图。但即使这样,拼一开始说的 30 张图,原先痛苦的十几分钟,也被压缩成了短暂的十几秒。『戏词』的目的达到了。

上线后,看着用户不断的增长、收到用户发来反馈,心态也从起初“做给自己和朋友用”变成了“希望能让更多的人用上”。于是在不断修复 bug、优化体验后,我开始学习如何增加『戏词』的曝光度,也就是在那段时间,我知道了知晓程序。
专业的小程序市场——知晓程序
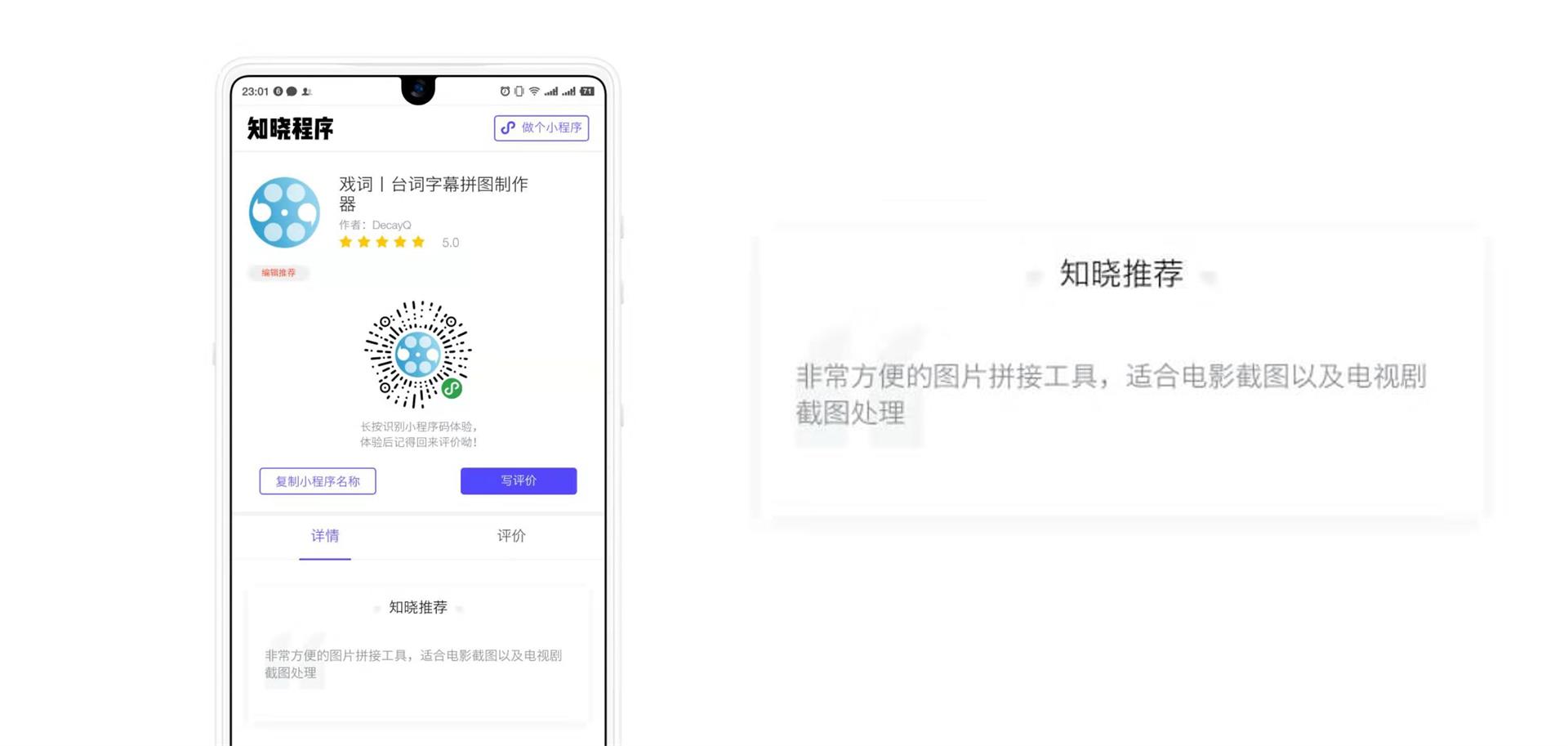
知晓程序是个小程序市场。在微信说不提供小程序市场后,同类的产品如雨后春笋般出现。选择知晓是因为他们的网站做的比友商的好看太多,还有我是爱范儿的粉丝(哈哈哈哈)。知晓上有非常详尽的类别,首页上也可以看到不断更新的精品推荐和专题介绍,还有他们自己的排行榜和奖项,每个地方都看得出编辑们对待小程序们的专业与用心。于是,在修复了一些 bug 并新增了设置入口后,我抱着试试看的态度,在知晓程序上提交了『戏词』。而就在上线后的不久,后台访问量的陡然升高让我注意到,戏词在那天获得了知晓的“编辑推荐”。在此由衷地感谢编辑大大,让我为了能做出更好的戏词提供了一份新的力量。

但是,当时的『戏词』还是一个单机工具,虽然写过一篇使用教程,但是可玩度也并没有多大的提升空间。如何吸引用户,如何留住用户,如何让用户有不断使用的欲望使我不得不考虑,戏词的动态化。
用户为什么拼图?去掉那些反复图像的目的,是因为他们想用更少的空间留住他们认为重要的东西:触动到 ta 的台词。拼图能压缩他们冗余的图片,提高他们分享内容的效率。不能说拼图的目的是为了分享,但分享一定占据了绝大多数场景。这么说,『戏词』的下一个功能应该是分享图片了。
不过小程序自身的限制就很多,个人小程序更是如此。个人小程序无法做 UGC 是遇到的无法避免的问题,而这直接锁死了用户分享的路。那有什么方法可以绕过吗?有,人工。用户通过投稿的方式将内容提交给客服,客服再上线到线上。这种方式可以规避一些风险,带来的问题也是显而易见的:效率过低。然而这是我当时想到的唯一出路,作为曲线救国的一种方法。但是路子是想好了,编写后台接口、搭建数据库、架设服务器等等这一系列糟心的问题又令我望而却步:业余时间写这些得花多久时间,大半年的时间应该要吧?又是几乎快放弃的时候,我在知晓程序的首页上第一次接触到了 BaaS(Backend as a service) 这个概念,也是我第一次接触知晓云。
初识知晓云
我很羡慕很“全能”的人,业内他们被称作“全栈”,这个词也是我曾经一直奋斗的目标。我觉得他们可以自己一人就做得好一款产品:从功能安排到界面设计、从数据库搭建到服务器部署等等等等,他们都能轻松搞定。我也曾经试过,但发现没有足够的积累就想在短时间内到达这种高度是不现实的。站在现在回想起来,有点像在看一本 n 天搞定派的垃圾书——什么都有,什么都泛,什么都学不到。
我也是从做『戏词』开始体会到了:对于一款软件来说,它能表达的功能才是关键。界面和数据库的设计,都是尽可能的为产品提供表达的基础。用户选择的是你提供的功能,而不是你使用多么超前的语言或技术框架。前后台需要在意的,只有效率。
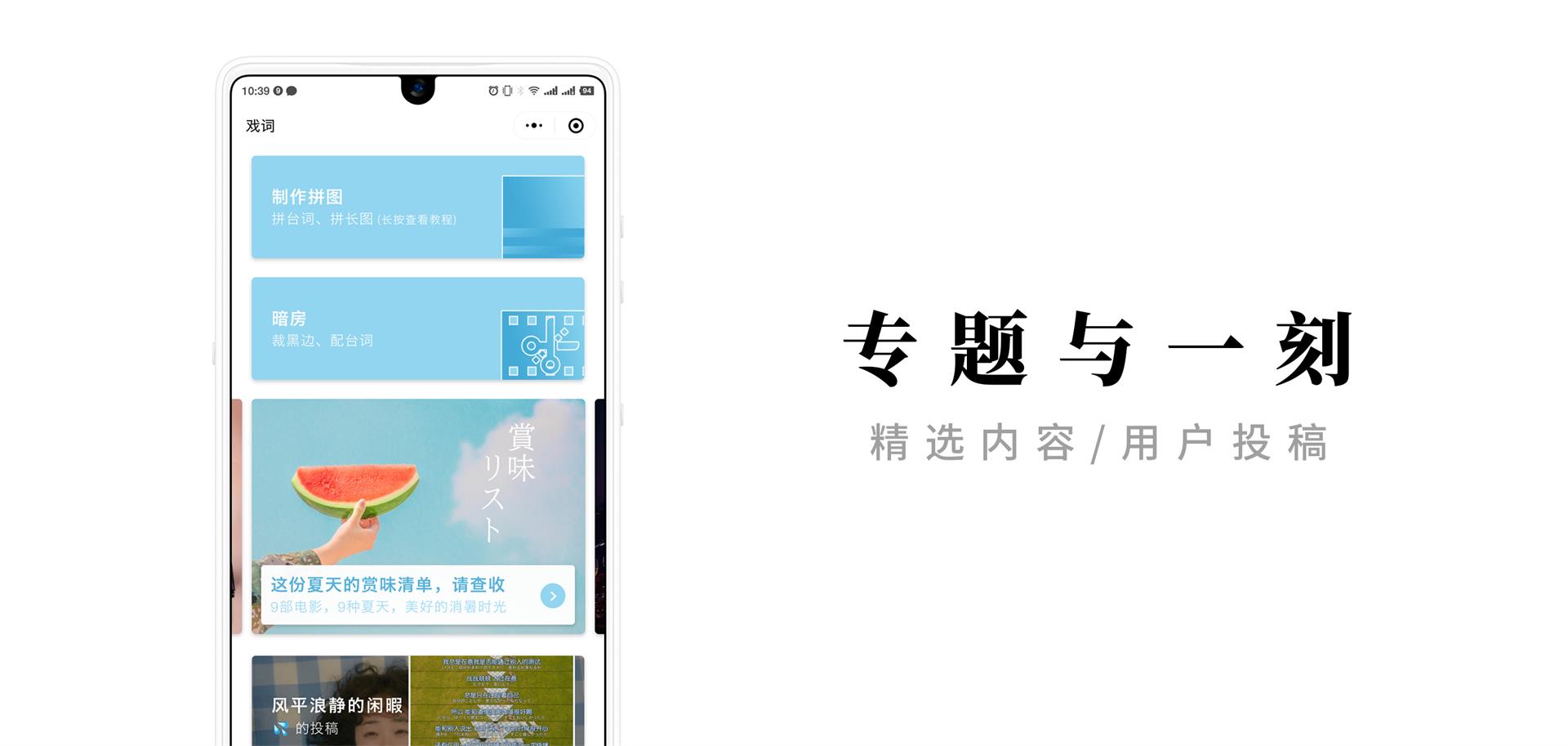
而知晓云无疑给我实现这个目的提供了高效便捷的工具。我重新设计了整个『戏词』,优化了图片生成,新增了配词功能。基于知晓,我也实现了专题文章和一刻拼图这两个动态内容的存储和展示,这是我打算提供用户分享的新入口。而这一切我只用了不到两个月的业余时间。

这期间也让我深刻的体会到,知晓的优势所在。
上手方便
登录后台后的界面布局清晰,很快就知道了自己下一步应该做什么。创建好自己的第一个程序后,知晓云详尽的操作指引让你明白每一步需要做什么,该怎么做。跟着几步步奏操作完成后,小程序也就自然而然的完成好了对接需要做的全部工作。知晓云一开始主打的方向就是微信小程序,后期才慢慢扩展到全品类,包括 Native APP,小程序还有 Web。从对接的上手体验上看,目前我没发现比它更方便的服务商了。
专注于自身
BaaS,后端即服务。可以简单地理解为知晓云为前端的开发人员提供好了服务器与数据库,还有对接的 SDK。开发者需要做的,只是根据自己的需要在网页上配置好自己的数据库就可以了,再通过 SDK 就可以方便地从自己的应用链接到配置好的数据库中。作为一个前端开发者,“选择什么样的服务器,选择哪一个数据库”不再是困扰我的问题,我的注意力可以始终保持在我的产品上。
异常划算的套餐
为什么说异常?现在各大服务器市场上服务器的能稳定运行一定流量的差不多要 1000 起,还不算搭建后台和配置服务器需要的时间成本。知晓提供的套餐根据自己的需要进行选配,『戏词』初期选择的是每天 3 元的个人版,应对流量算是绰绰有余的了。对于实验中或是刚起步的应用来说是个能节省开发成本的好方法。
而且生日那天还有充值优惠。诸位,我先充为敬!
平台间数据互通
戏词在前段时间受邀上线了自己的 QQ小程序。得益于知晓云的跨平台支持,使我的迁移过程非常的畅快。只用了半天时间不到,界面和后台对接就已经转移完毕。现在在 QQ 中搜索『戏词拼台词』就可以直接体验。

当然了,知晓提供的平台支持不止局限于微信与 QQ 间,他们还提供了包括支付宝小程序、iOS 端、Android 端和 Web 端在内的 6 种平台。在不同平台上使用相同的数据不再是繁琐和痛苦的事情了。『戏词』的网页版也在开发中,我希望能在这里提供一个方便用户登录分享的入口。
不断完善中的产品
从一开始的只支持微信小程序,到后来的支付宝、Web,到现在的全平台支持;从菜单中只有生成小程序码,到客服接入,再到现在有了自己的知晓推送服务。虽然使用的过程中不全是一路通畅,但是有着工单和社群的支持和反馈,可以时刻知道事情的进展,让我知道了知晓在不断地完善中。也随着他们的不断进步,『戏词』也有了进一步提升的空间。
Fin
做『戏词』这么一年多以来,很高兴能认识来自知晓的朋友,Theo,Musk,Ernest,小晓云还有 0g,感谢你们的解答,很感谢你们能喜欢和支持『戏词』;也很高兴在微信群里能遇到志同道合的朋友,很喜欢大家在群里互相研究问题和互相帮助;感谢支持过『戏词』的朋友,橙子、冯立文先生、传媒老跟班、迪仔 Dizzz等等,你们的支持才让『戏词』能走得更好;也感谢我的好朋友快乐的陈先生,作为戏词官微的运营她的才华和积累都令我羡慕。也感谢所有支持、分享、喜欢『戏词』的人,在这里说声谢谢!
当然不会忘了今天的主角,哈哈哈,在这里『戏词』想对知晓说声谢谢,祝愿知晓生日快乐,越办越好!
以上。
头图来自 Kelly Sikkema on Unsplash
- 本文链接:https://blog.decay.fun/2019/08/06/xicis-journey-and-happy-birthday-minapp-cloud/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!
分享View this article in English




